Today, i would like to show you get last element of array jquery. I explained simply step by step jquery get last element of array. You will learn get last item from array javascript javascript array get last element.
In this article, we will implement a check if last element in array javascript. Here, Creating a basic example of get last element of array javascript. JavaScript has various methods to remove elements from JavaScript arrays. In this example, we will lean how to get last element from array in javascript with example. We can easily get last element in array jquery using length.
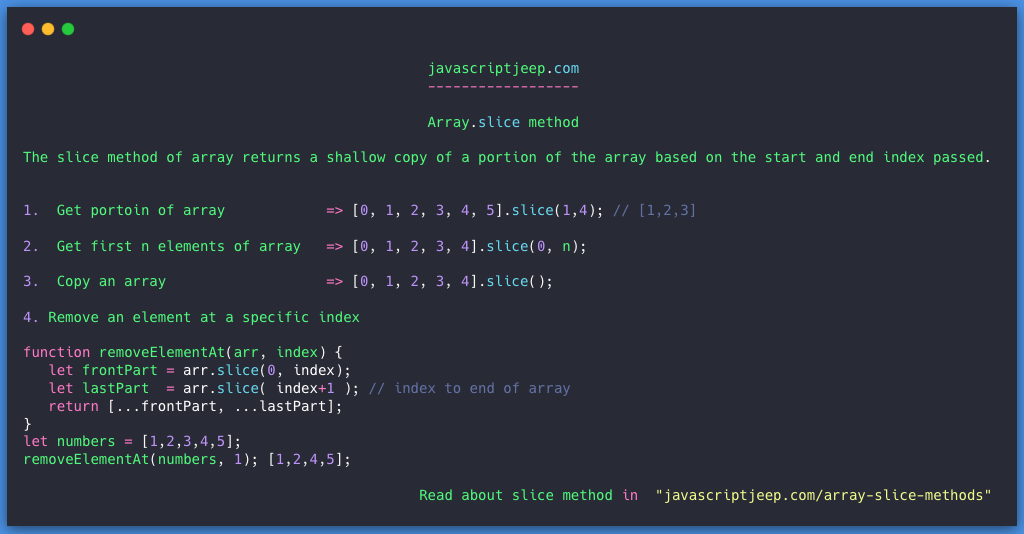
In bellow example you can see how i get last item of array in javascript. The slice() method returns specific elements from an array, as a new array object. This method selects the elements starting at the given start index and ends at the given end index excluding the element at the end index. The slice() method does not modify the existing array. Providing one index value returns the element at that position & a negative index value calculates the index from the end of the array. The javascript splice() method is used to add or remove elements or items from an array javascript.
Getting the first or last item from an array in PHP is usually quite easy. If you create an array and then add a bunch of values to it then the array index will increment by 1 for every element you add. This means that in order to get the first element from an array you just reference the default starting position . To get the last item in the array the index key will be the length of the array, minus 1. So slice returns the elements from one array as a new array.
The argument passed to the slice function determines at what position we start selecting those items from. The slice method will create a new array of the second last element array in javascript and the zero index will select that. Javascript array is a variable that holds multiple values at a time. The array length property in JavaScript is used to set or return the number of elements in an array. The pop() method returns the last element of a collection, but removes it during the process.
Returns an array containing all of the elements in this list in proper sequence ; the runtime type of the returned array is that of the specified array. If the list fits in the specified array, it is returned therein. Otherwise, a new array is allocated with the runtime type of the specified array and the size of this list.
PHP comes with a couple of functions that can help when pulling out items in an array. One way of doing this is to use the array_values() function, which will return an array with all of the key values reset. This means that the first item in the array will have a key of 0 and the last item will have a key of the length of the array, minus 1. Therefore, you can just use the original method to find the first and last items. You'd have to write a loop and check if the entry is empty or not. You could create an array that's variable in dimension, then Redim it every time you add something, but that's NOT recommended because of the overhead.
Probably the easiest way is to save off the next available row somewhere, and whenever you add a row, update it. It may contain numbers or strings or objects or whatever. To sort it, we need an ordering function that knows how to compare its elements. That's natural, because delete obj.key removes a value by the key. But for arrays we usually want the rest of elements to shift and occupy the freed place. Using the Javascript array filter() method iterates through the array elements and removes elements from a given array.
The splice() method is used to change the array by removing or replacing the elements. If any element is deleted, then it returns the deleted elements. (T[] a)Returns an array containing all of the elements in this list in proper sequence ; the runtime type of the returned array is that of the specified array. The capacity is the size of the array used to store the elements in the list.
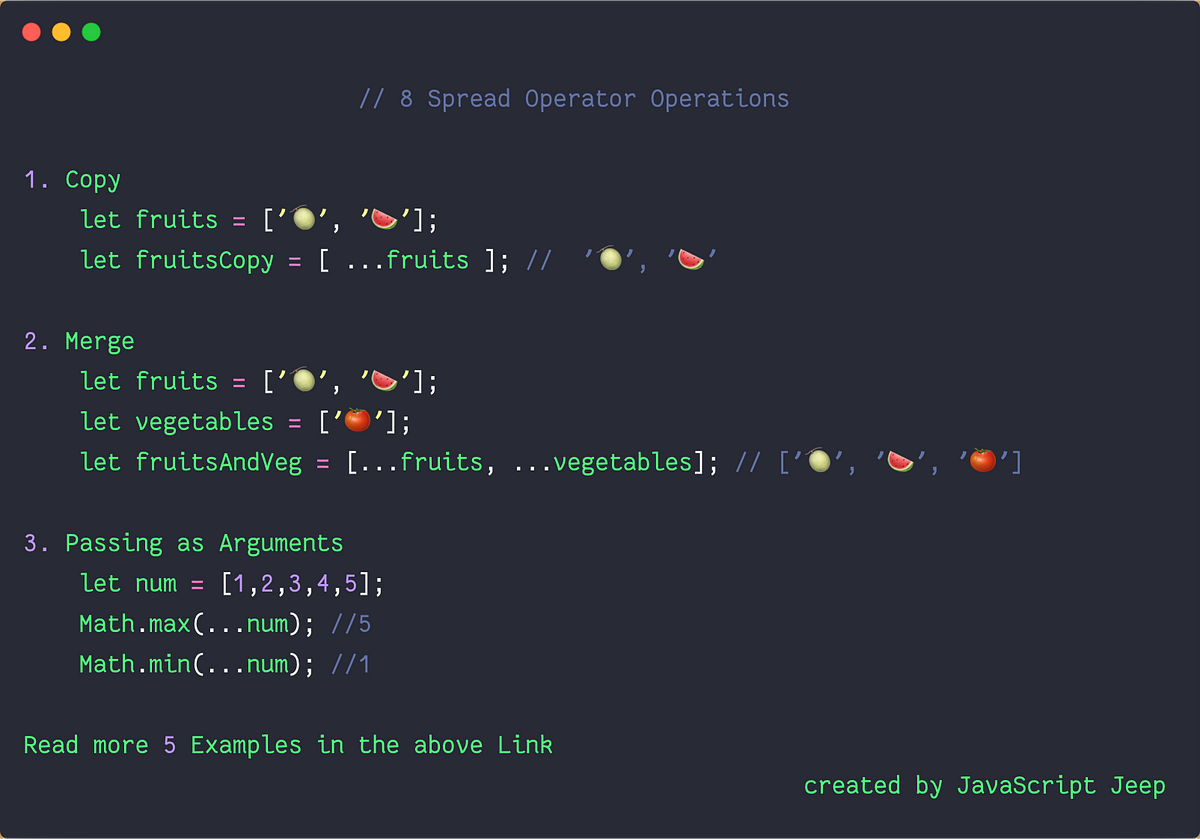
As elements are added to an ArrayList, its capacity grows automatically. The details of the growth policy are not specified beyond the fact that adding an element has constant amortized time cost. We can use the spread syntax to expand each array element into individual elements. A very popular application is to use spread to create a copy or merge two separate arrays. There are clearly a few ways of doing this simple task in PHP.
However, the best way to extract the first and last items from an array is by using the internal PHP array pointer functions. Every array has an internal pointer that points to the 'current' element. When the array is created this pointer is initialised to be the first element in the array. The array_shift() function takes an array as it's only parameter and will cut off and return the first item found in that array. The array_pop() function takes an array as it's only parameter and will cut off and return the last item found in the array. This provides us with an easy mechanism to complete our original task without these functions altering the original array.
The javaScript pop method removes the last element of an array. JavaScript pop() array method changes the length of the array. Let's learn how to get the last element of an array with plain JavaScript, using 3 different methods. First, let's set up an array of items, so we have something to work with. There are many more methods to get the first or last array of an element in PHP.
For example, you could use array_values() and then get the first or last element. PHP comes with two different types of arrays to help you store data. You can either use simple numerical arrays or you can create associative arrays.
Numerical arrays are helpful when you want to just store a list of items—for example a list of customers. Associative arrays are useful when you want to store key-value pairs like a list of customer IDs and the total value of products purchased by each one. It is very common when writing code that you will have to deal with a collection of objects. It could be a set of customer names or the number of posts created by different users.
Storing this data in arrays helps us to work with the whole collection by iterating through it one by one. The slice() function creates a copy of the defined part selected from the start to the stop . The start and stop values are the indices of the array. The pop() function is the most straightforward way to achieve this. It removes the last element from an array and returns the deleted element.
It also mutates the array, but we're only mutating the copy now – not mutating the actual initial array. The initial array is unchanged, and we have the element we want – the last element of the array. In these code snippets, we are going to learn different ways to get the second last element of an array in javascript. It returns a shallow copy of an array and creates a new array from a start index to an end index. The pop() method pops/removes the last element of an array, and returns it.
Returns a list iterator over the elements in this list , starting at the specified position in the list. The specified index indicates the first element that would be returned by an initial call to next. An initial call to previous would return the element with the specified index minus one. Inserts all of the elements in the specified collection into this list, starting at the specified position. Shifts the element currently at that position and any subsequent elements to the right .
The new elements will appear in the list in the order that they are returned by the specified collection's iterator. The end() function will move the pointer to the last element in the array and return the value of it. The reset() function will move the pointer to the start of the array and return the first element.
The current() function will return the current item in the array, which should be the first element if the array is newly initialised. To remove the last element or value from an array, array_pop() function is used. This function returns the last removed element of the array and returns NULL if the array is empty, or is not an array. After removing the last element from the array, the array is modified, and the index is reduced by one from last, only if the keys are numerical.
Create a function groupById that creates an object from it, with id as the key, and array items as values. Write the function getAverageAge that gets an array of objects with property age and returns the average age. The function fn is called on each element of the array similar to map. If any/all results are true, returns true, otherwise false.
The function is applied to all array elements one after another and "carries on" its result to the next call. You can use the PHP array_pop() function to remove an element or value from the end of an array. The array_pop() function also returns the last value of array. However, if the array is empty , the returned value will be NULL.
The JavaScript shift () method, which is used to remove the first element of the array javascript. If you want to remove elements from the end of an array, from the beginning, from the middle, or from the particular index. So you can use the below methods to remove elements from JavaScript arrays. The third parameter is a default value & it will be returned if none of the array elements passes the truth test. Note that trying to access an array element at an index that does not exist does not throw an error, instead it returns undefined. We already know that we can access the array elements by their index.
And we can use the same to access the last elements of an array in Javascript. The length property returns the number of elements in an array. Subtracting 1 from the length of an array gives the index of the last element of an array using which the last element can be accessed. The reason we are subtracting 1 from the length is, in JavaScript, the array index numbering starts with 0.
Therefore the last element's index would be array length-1. The size, isEmpty, get, set, iterator, and listIterator operations run in constant time. The add operation runs in amortized constant time, that is, adding n elements requires O time. The constant factor is low compared to that for the LinkedList implementation. You can follow the same example if you want to delete an object from an array using its index.
The only difference is that your array will be an array of objects. Since you're using the index to delete an element, it will work whatever the element is. The array_pop() function, which is used to remove the last element from an array, returns the removed element. It also returns NULL, if the array is empty, or is not an array.
Almost all array methods that call functions – like find, filter, map, with a notable exception of sort, accept an optional additional parameter thisArg. On the first run, sum is the initial value , equals 0, and current is the first array element, equals 1. It returns a new array copying to it all items from index start to end . Both start and end can be negative, in that case position from array end is assumed.
The shift method removed only the first array element. When the element is removed the remaining elements are shifted down. The shift method works the same as the pop method, except that it removes the first element of the JavaScript array instead of the last. The filter() method returns the modified array according to the passed provided function. This solution is similar to the slice method above because it uses pop — but also doesn't mutate the initial array.
We aren't modifying the initial array in any way here, even though we're poping directly. We can also use the slice() method to get the last element of the array. If we provide negative index -1 to it then it will remove the last item and return it as a new array. We can use the pop() of array which removes and returns the last element of the array.
There are multiple ways through which we can get the last element from the array in javascript. Learn how to get the last element from the array in javascript. Array.prototype.lastItem is a property with a getter/setter function that returns the last item of the Array. Array.prototype.lastIndex is a property with a getter function that returns the last index of the Array. To find the position of an element in an array, you use the indexOf() method. This method returns the index of the first occurrence the element that you want to find, or -1 if the element is not found.
Here, slice(-1) signifies that the offset will start from the end, and hence when the pop() method is applied, the last element of the array is retrieved. Method returns a shallow copy of a portion of the calling array into a new array object based on indexes passed as arguments. While working in javascript, often there is a requirement to get the last element of an array. This article will discuss accessing the last element from a javascript array. If you aren't familiar with the length property, it returns the length of this array. This prints out 3, because there are 3 items in the array.

























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.